If you are going for an interview then you should know that there are many companies that ask for a wonderful GitHub profile. They ask for a well-created and maintained GitHub profile. Now the thing “Do you put in to open-source?” is one of the most usually asked on screens of phone.
In case people demand a GitHub, we have to provide them a GitHub. Here in this article, we are going to explain how to Present a GitHub Project for Your Resume.
The provided suggestion can be read from two important points of views. As a contender, it is about what to mention and present software (not needed on GitHub). On the other hand as an interviewer (or a possible developer), it is what to explore to judge the knowledge of the developer(s) and the software quality.

Put a direct link to a particular project
To make a more efficient approach, you have to put a direct link to your GitHub profile and each application forms you want to fill.
That direct link should send to a project. Don’t link to the origin of your GitHub profile, it does not show something helpful and it is tough to access from there.
It indicates that you should have only ONE project to explain. Only one manifestation project is sufficient, do not want more.
This specific project would be the “landing page” in an online catchphrase. It is the primary page the employer will check during your interview. Rarely, they will go past it (and they should not have to) thus the page has to be a good sufficient by itself. In case they go past it, it is just because the page catching their interests and they are eager to check more.
You should understand that if you will write a good quality project page then it will catch the attention of the employer and make a good first impression.
Structure of the Project
If talking about a software project then it can be judged in just 5 seconds by checking at the structure of a directory.
An innocent developer is very simple to spot. Their project does not have any professional structure. Different files are either in impulsive places or all in the very first directory.
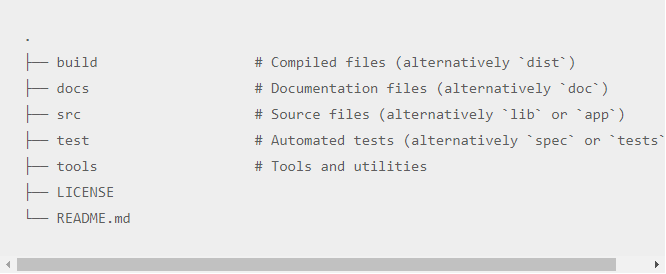
There is one highly impressive project structure to guide them all. There have to be separate directories for the test, source, compiled binaries, libraries, etc…
Doesn’t matter the naming convention would be “docs” or “doc” is an insignificant detail. Like, here you can check Structure Conventions for the GitHub projects:

Don’t Forget To Have a README
Yes, it is really very important, you shouldn’t forget README file, and it must contain:
- Purpose and description of the project
- Videos and Screenshots
- Utilization
- Direct connectivity to the webpage/installer
Make a good impact by having screenshots in the readme
All we know that a picture is saying a thousand words rather than a simple text. There are so many people that not going to install the application only to see it. Add some screenshots for a more attractive approach.
You can also add videos in your readme
All mentioned a picture is saying a thousand words but a good quality video is all about a thousand pictures. There is not anything superior to a video once it comes to providing a display or affectation of an application.
Connection to an installer or a website
Direct connection to the website is very important, in case it is a project of the web application. Obviously, a web application has to be publicly accessible and running somewhere, that is the important point of web applications.
If it is a project of desktop application then a direct link to the installer is required. It’s implausible that the user will use it but that seems good, so that how desktop programs are dispersed after all.
Integrate tools of the GitHub
You should understand GitHub has a rich network of free tools for packaging, building, testing and a lot more. All these important tools are compulsory for the development of professional software.
It utilized to be hell to tooling setup but now the whole thing is willingly available for free throughout GitHub and the arrangement is very much simple. There is not any feasible reason to not utilize the tooling.
What about the source code?
There are so many people that don’t care about code. It was just a scandalous moment when I understood this in my career. I took extreme care in polishing my code just to notice no one really cares. It is not the code which counts, it is the product actually.
A section to give details about the application’s purpose is 10 times quicker than guessing it. A fast start video of an application is very much quicker compare to figuring it out. A perfect design diagram is also very much quicker than reverse-engineering the application. These all can be achieved by checking the source code, at the order cost of scale more headache and time. It is very difficult and slow to read the code. It must just ever be a last option.
What need to do, if I don’t have any big projects to display?
Don’t worry. Small projects are simpler to show, simpler to clarify and simpler to value for the interviewer. It is not a small project even though what it seems like at first. You should mention a decent UI, put some attractive colors, let an option of two players, add a “clue” to prove the best move, you can also add an AI to play against.
Even as the game is theoretically simple there is enough work to turn it into polished and good software. That leaves lots of depth to discuss in a direct interview.
Conclusion: Use these things to make a perfect GitHub profile:
- Project structure
- Proper README
- A paragraph to make clear the project’s purpose
- Put videos and screenshots
- Allocate a desktop app or the website
- Put together development tools
- Top 6 SEO Tools to Boost Your Business - January 18, 2024
- Top PHP interview questions and answers 2020 - July 7, 2020
- How to create a Whatsapp account using the Australian number? - June 28, 2020